Spinner下拉式選單
這也很常用在表單中
如:選擇地區、居住地、選擇語言、學校
那今天就來學習點選按鈕後抓到我目前是選哪個選項八
這個Spinner元件裡面選項可由我們自己設定 把需要的選項以固定格式寫在app -> res/values/strings.xml內
固定格式:
<string-array name="test">
<item>item1</item>
<item>item2</item>
<item>item3</item>
<item>item4</item>
</string-array>
到activity_main.xml後
先到palette欄內的Containers找到Spinner選單元件,並拉出一個
在拉出我們熟悉的按鈕Button
最後來個TextView顯示結果
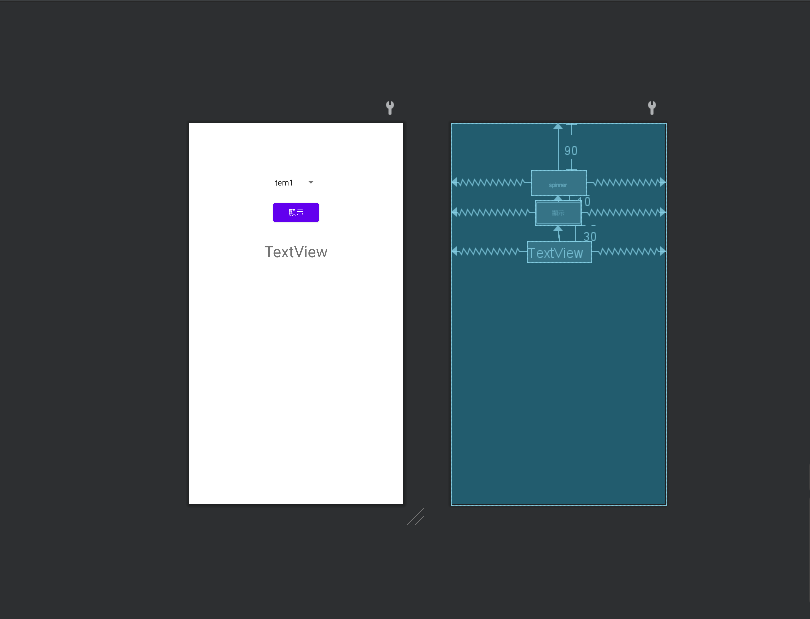
(Design頁做設計)
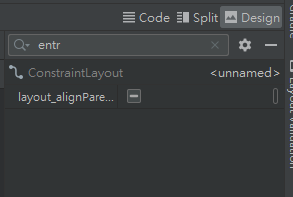
之後在Design頁點選Spinner後,在右上角的Properties找到entries屬性設定成@array/test
(string array name=”test”的name是什麼@array/後面就是什麼)

Or
(Code頁做設計)
在Spinner裡新增android:entries="@array/test"
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Spinner
android:id="@+id/spinner"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="90dp"
android:entries="@array/test"
android:minHeight="48dp"
android:textAlignment="center"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/btn_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="顯示"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/spinner" />
<TextView
android:id="@+id/tv_result"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:text="TextView"
android:textSize="30dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/btn_1" />
</androidx.constraintlayout.widget.ConstraintLayout>
這邊有兩個藥學的程式碼
package com.example.spinner;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Spinner;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
TextView tv_result;
Spinner spinner;
Button btn_1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tv_result = findViewById(R.id.tv_result);
spinner = findViewById(R.id.spinner);
btn_1 = findViewById(R.id.btn_1);
btn_1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
String[] temp = getResources().getStringArray(R.array.test);
int index = spinner.getSelectedItemPosition();
tv_result.setText("你選取:"+temp[index]);
}
});
}
}
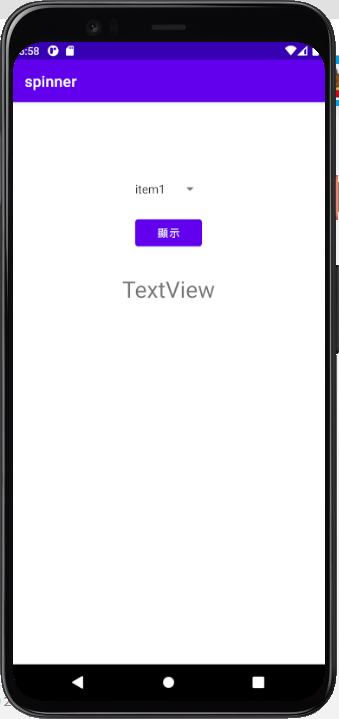
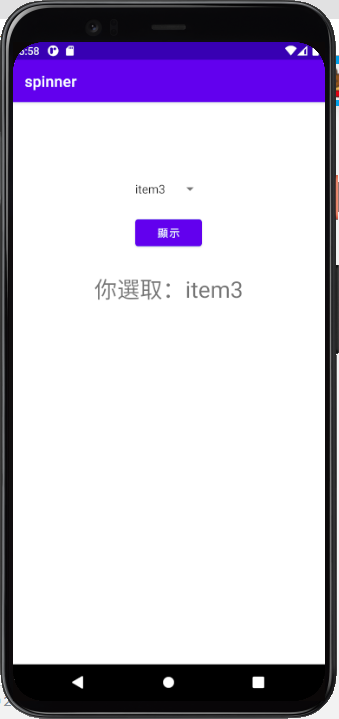
執行結果:
初始畫面
選取item3的畫面
明天學:點選選項後馬上執行選項所對應的程式碼
